

From Repo to Website
Now on GitHub, our work's accessible! Yet, our Quarto HTML report isn't readable yet.
Currently, people can only view its text version. Let's explore how GitHub can transform it into a mini website, accessible through a URL.
The problem 😢
If you've diligently followed the previous lessons of this course, you should have a folder named productive-r-workflow on your computer.
Inside this folder, there's an R directory containing an analysis.qmd file that generates a visually appealing HTML report named analysis.html.
Additionally, this folder has been duplicated on GitHub. I've also followed the lessons, and my repository is thus accessible at the following URL:
https://github.com/holtzy/productive-r-workflowYour URL should be very similar: just replace holtzy with your Github handle!
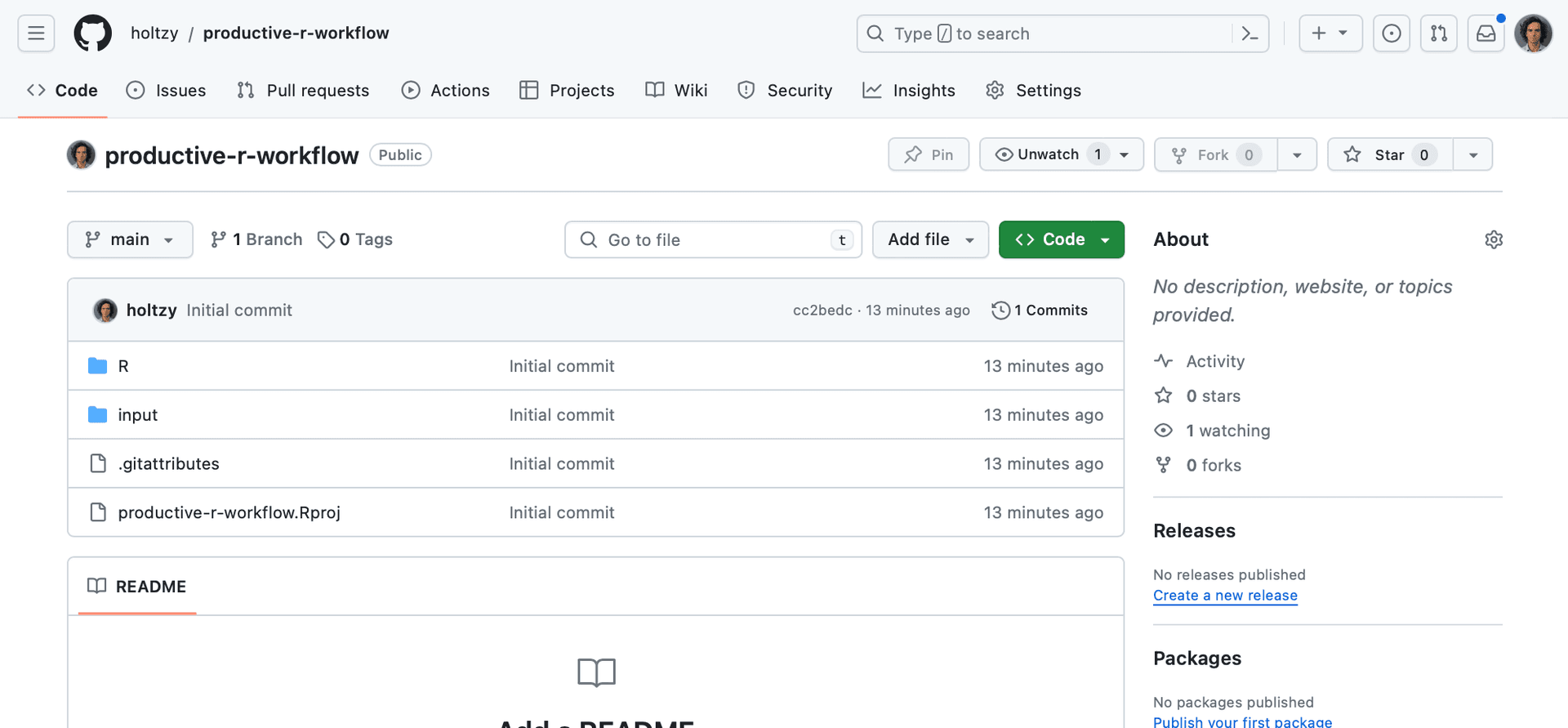
It looks like this:

Overview of my penguin work accessible through its github repository
This is pretty cool already.
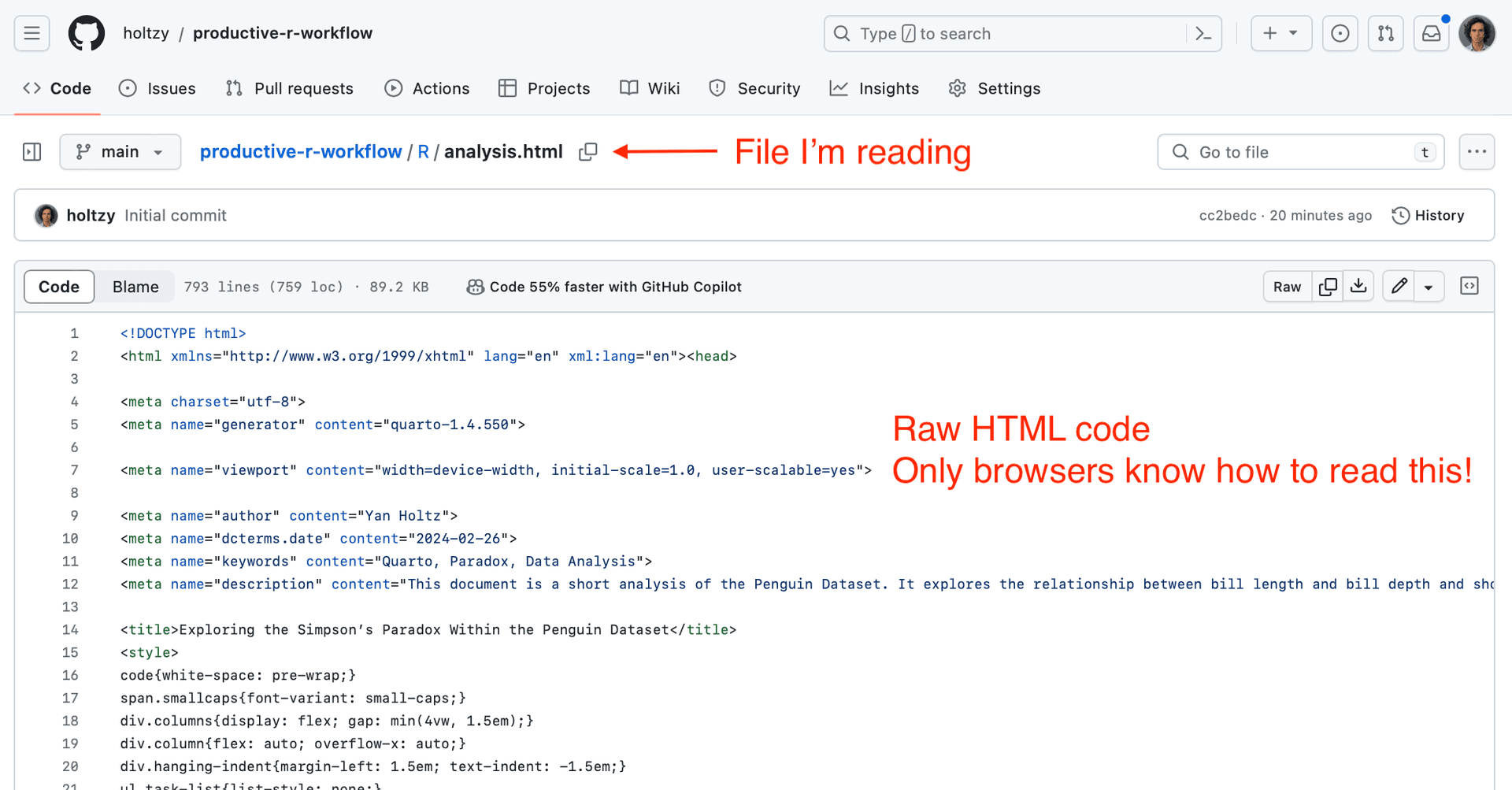
You can also check all the files in the folder. Click on the R folder → click on analysis.html → you're now seeing the content of the file.

This is how the analysis.html file looks on Github. Unreadable!
However, that's quite disappointing for the reader!
Only web browsers, such as Firefox or Chrome, have the ability to transform this jumble of content into a visually appealing, colored, and formatted website. 😢
The solution 🚀
Github allows to transform a repository in a website!
Warning: your Github repo needs to be public for this to work, not private. Read more.
penguin project. For me it is https://github.com/holtzy/productive-r-workflowClick Settings

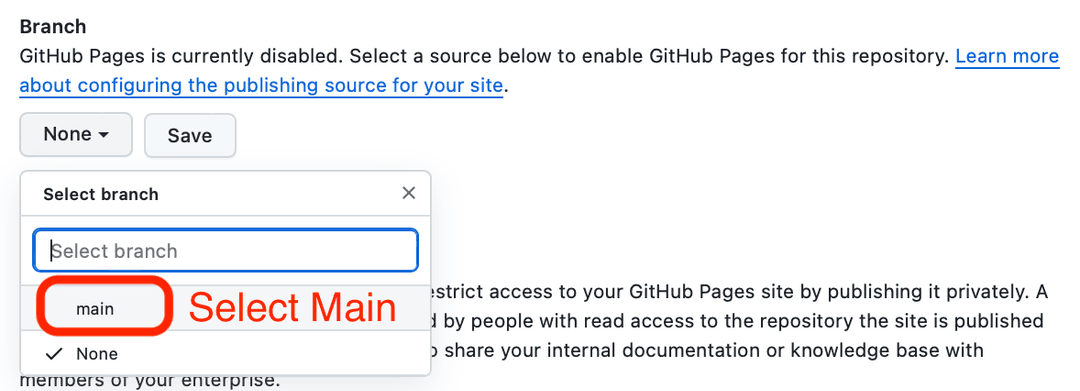
Pages.In the Branch section, pick main instead of none in the select button.

save. Wait 2 minutes.That's it.
Github just transformed your repository in a website. 🎉
➡️ It means that your analysis.html report can be read at the following URL:
https://holtzy.github.io/productive-r-workflow/R/analysis.htmlObviously you have to replace holtzy with your Github handle!
One project. Two URLs.
Now, there are two distinct ways to share your work online:
⚠️ Warning. Even if your Github Repo is private, the website will be public.
Github Repository
🔎 Where individuals can explore your work folder, containing all scripts and datasets.
💪 Very useful for people who want to contribute to your work
https://github.com/holtzy/productive-r-workflowQuarto Report
🔎 Where individuals can read your final report, with clean formatting, interactive figures, all the Quarto magic.
💪 Very useful for people who want to understand results more than code.
https://holtzy.github.io/productive-r-workflow/R/analysis.htmlBoth avenues are invaluable!
I highly recommend cross-linking between the two for seamless navigation.
✉️ Share your work!
You now have a very convenient way to share your data science work! It's available online and very quick to update.
Here are a few use cases I use constantly:
- Share results with my supervisor or team. They will always see the most up-to-date version.
- Attach the GitHub URL to a scientific publication! Readers might be interested in reusing some of your work.
- Build a portfolio: I guarantee that future recruiters will take a look at your GitHub repos if the position involves programming. All the projects featured in my portfolio are actually GitHub Repos!
I'm eager to see your work! Please share your repositories on Discord, and I'll offer some tips to enhance their presentation!