

Publish
Now that GitHub Desktop is installed, it's time to put it into action!
Let's use it to publish a folder of your choice to Github. It will become your first public repository 🎉.
🚀 Send a folder to github
Github Desktop is here to make the link between our computer and Github.
➡️ Let's see together how to publish a local folder:
Create a new folder somewhere on your computer called TEST_FOLDER.
Create a file in it, called test_file.R.
In this file, just write an R comment like # Hello world.
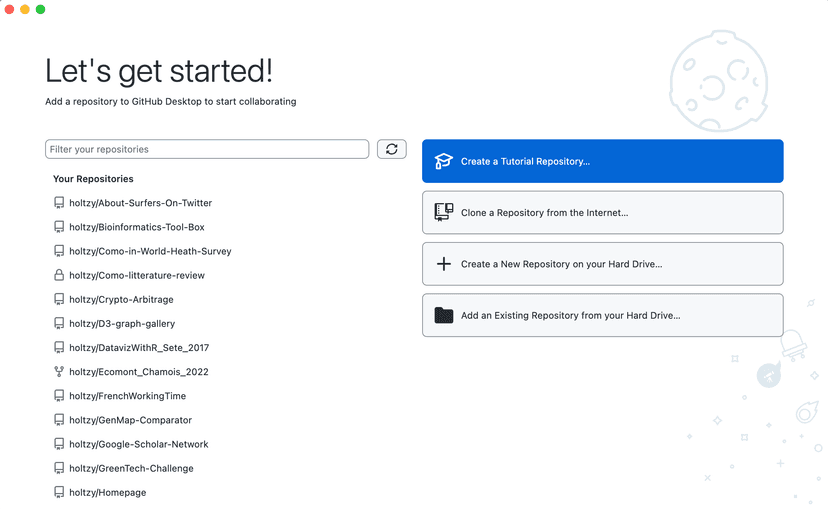
Open Github Desktop. For now it should look like this:

Welcome page of the Github Desktop app.
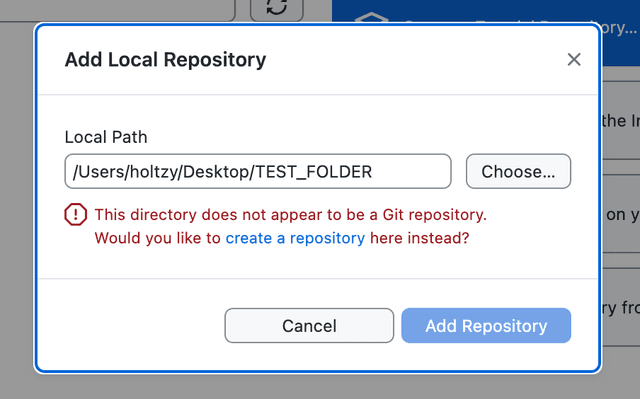
At the very top of your screen (menu bar) click on File → Add Local Repository... → Choose and find the TEST_FOLDER we just created.

"Add Local Repository" pannel complains because our folder is not version controlled yet.
In the red error message, click create a repository. A new pannel opens.
Leave everything as-is and click Create Repository.
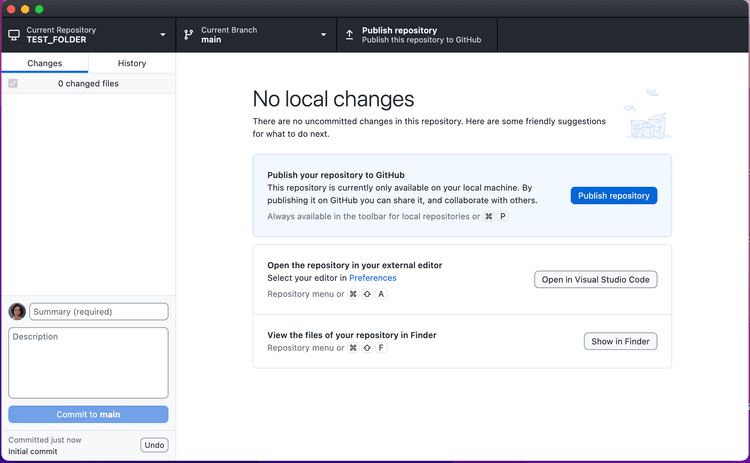
You should now see this:

Github Desktop is ready to publish the folder to Github.
Click the big blue Publish Repository button. This will send it to Github. 🚀
Go to your Github profile page. Your folder should be there now!


This lesson is for members only! 😔
Become a member now to access the full course with a lifetime access!
Or Login