

Apply your style with CSS
This course teaches you how to transform your R code into a visually appealing report in HTML format.
Essentially, we're creating a miniature website 🔥!
It is time to understand what HTML is, and explore how to personalize it using CSS, a stylesheet language.
🤔 What is a website
A website is basically a set of HTML files.
To understand this, I suggest to run the following experiment:
index.html somewhere on your computer. You can use any text editor tool for this.Paste the following content into the file:
<h1>Hello World!</h1>
<p>I am a tiny website!</p>Save your file. Find it in your explorer. Double click on it to open it.
That's it! You just built your first website from scratch! 🎉
Not the New York Times yet, but it's a start!
The very basic of HTML
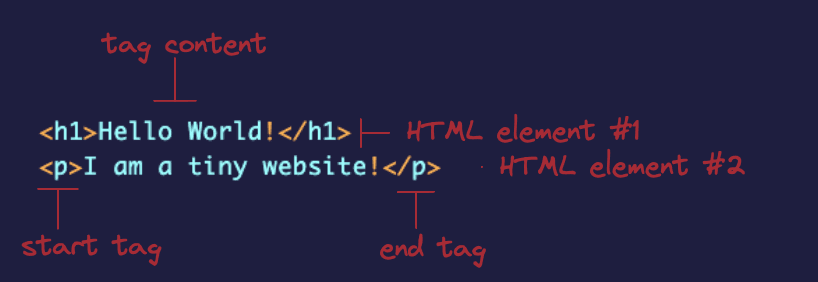
The file we created has 2 HTML elements.
Each element is defined by a start tag, some content, and an end tag.

Anatomy of a simple HTML file


This lesson is for members only! 😔
Become a member now to access the full course with a lifetime access!
Or Login